最近工作看到同事在对接图像存储相关的服务,突然意识到本人的小站已经长时间遭受掘金外链禁止访问之苦,来治一治😅
日用图床都发展成啥样了?
暂且不聊大厂怎么构建维护CDN的。简单搜搜小体量网站特别是博客的图床解决方案。因为我们通常会维护两个甚至更多的博客平台,直接在一个博客平台上编辑的时候,图片链接都是该网站私有的CDN链接,发版到其他平台或者私人服务器后会导致访问被403。能解决这个问题自然是最好的体验。
| 方案 | 优 | 劣 |
|---|---|---|
| 静态网站图像上传, 🌰 hexo | 手动上传或者提PR,没任何前提条件和局限 | 手动且大概率要重启服务,重复操作会麻烦死(除非很享受这个过程 |
| 博客框架支持的服务器本地图像存储, 🌰halo1.x | 简单直观 | 图像云存储缺支持或支持差 -> 以后文章研究一下halo新版本;重复操作会麻烦死,因为一般图片管理和博客md编辑不在同一个页面路径里;网站水管小 |
| 不支持自定义默认上传图床的博客网站+ picgo + 存储服务商(github/COS/OSS)🌰掘金 | 简单+云存储 | 重复操作会麻烦死,因为我们总是需要另外一个窗口开着picgo,然后无法用快捷键一键或者批量粘贴 |
| 不支持自定义默认上传图床的博客网站+ 第三方一站式解决方案 | 支持不同程度的定制,你想要在自己服务器上体验安全感装有快速图床(单用户), 你想要直接用现成的多用户站点有picx(好慢啊这个网站),你有钞能力不想费力一点甚至有给云服务存储商套壳的收费制图床站点路过图床 | 还是有点麻烦,开一个tab,每次想插入一张图片先在这个tab里上传 |
| 支持自定义默认上传图床的博客网站/md编辑器?(后续更新) | 简单且老少皆宜 | 网站和编辑器的内容直接粘贴发表到不同的平台可能存在兼容性问题,需要手动修正 |
| 搞半天vscode居然是终极网站资源管理方案?(后续更新) | 快捷键一键上传剪切板的图片,指南博客;用github repo文件目录管理网站文章的结构和内容,阮一峰实践;管理成代码碰到迁移就好办了;发表到不同的平台甚至可以考虑做成脚本,juejin API?;变相增加个人github commit数量 | frequent vscode user才会习惯把 |
如表格所总结,我会探索两件事情:1)博客框架升级对于我们这些用户的收益 2)去平台耦合的图床无痛上传方案,多半会集中探索试用一下vscode的方式 3)搜索在多平台甚至私有博客站点定时发布的脚本,猜测肯定有人写过。
最懒可用图床
苦掘金CDN久已。而且因为我的目标始终是让复制粘贴图片的过程能一键完成而不用跳转不同的窗口或者标签页,会倾向于后两种方案,其实目测后两种方案也是通过picgo插件实现的,毕竟就是个编辑器的功能,集成成一套体验比让用户同时操作两个窗口好一倍把!这次因为时间关系,先把picgo和github这组关系捡回来对后面流程优化有益。
但是个人觉得picgo还是应该支持一下图片目录管理和批量管理。我看不到github配置路径下的已有图片和目录结构。没法方便地进行管理。而且默认每次上传都是同一个目录,当然用户也可以每次开始写新文章的时候先把目录修改一下,万一忘了就很魔鬼。
安装picgo:link。 注意mac的坑,因为picgo的作者没有配备证书(参考),需要绕过app检查不然没法启动:
sudo xattr -d com.apple.quarantine /Applications/PicGo.app/
在github新建一个存图的repo,在picgo设置好github的token和路径参数就可以了

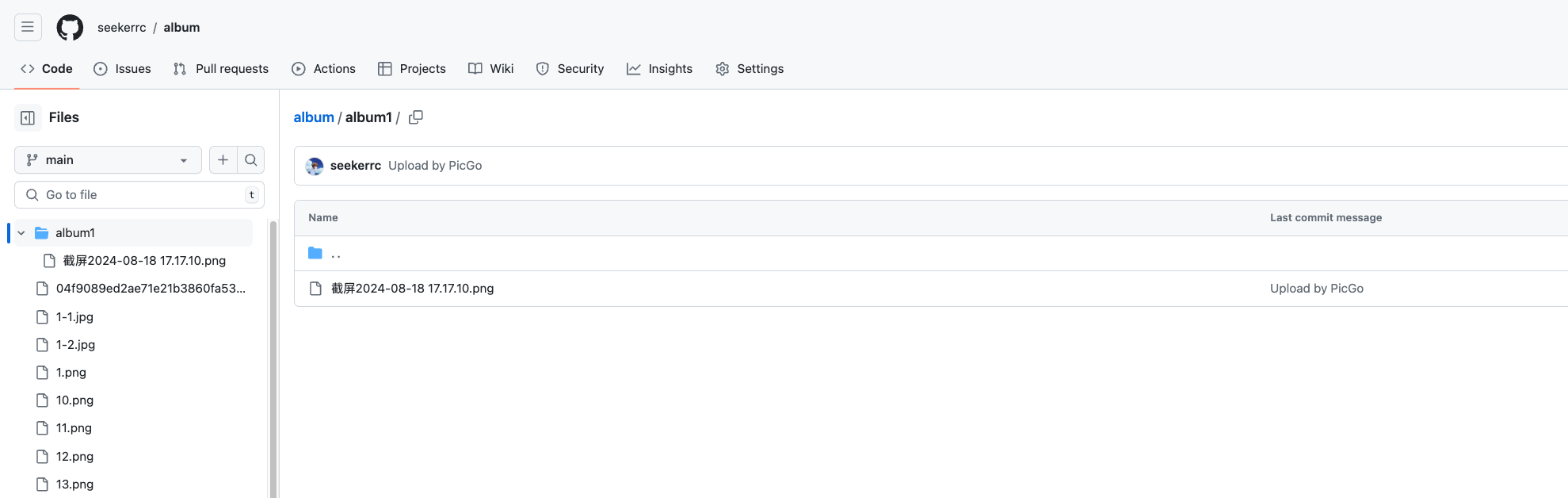
上传后你也能在github看到它

刚才这两张截图都是通过这种方式上传的,比如上面这张图的url是https://raw.githubusercontent.com/seekerrc/album/main/album1/%E6%88%AA%E5%B1%8F2024-08-18%2017.18.11.png。你可以看到其实就是一个路径的拼接。
当你访问 GitHub 上的图像链接时,通常会通过 GitHub 的 CDN(内容分发网络)进行加速。GitHub 使用了 CDN 来缓存和加速静态资源的加载,包括图片、代码文件和其他静态内容。这有助于提高访问速度和减少服务器负载,因为内容可以从离你更近的边缘节点加载。即使 GitHub 上的文件链接直接是原始文件(如 raw.githubusercontent.com),这些请求仍然会经过 CDN 加速。 相对大概率没有收费的OSS/COS快就是了,但是对我们这种小流量也就够了。




评论区